
Mobile Descomplica
Context:
Descomplica is an edtech that offers a complete online teaching platform, both in desktop and app. They have pre-university courses, university preparatory courses, graduate and postgraduate courses, as well as learning platforms for internal courses held by large companies.
My role:
I worked there as Product Designer at Mobile Squad, introducing new features and helping to improve the app quality and experience. In this position I participated in the entire product discovery, interpretation and ideation process with product managers, then proceed to design the screens/features and also prototype them for the dev-handoff of designs and implementation discussions with the engineering team and the product manager. I also participated in interviews with students who used the platform, where we were monitoring their study habits, complaints, problems and compliments for our app.
Timeline: 2021-2022
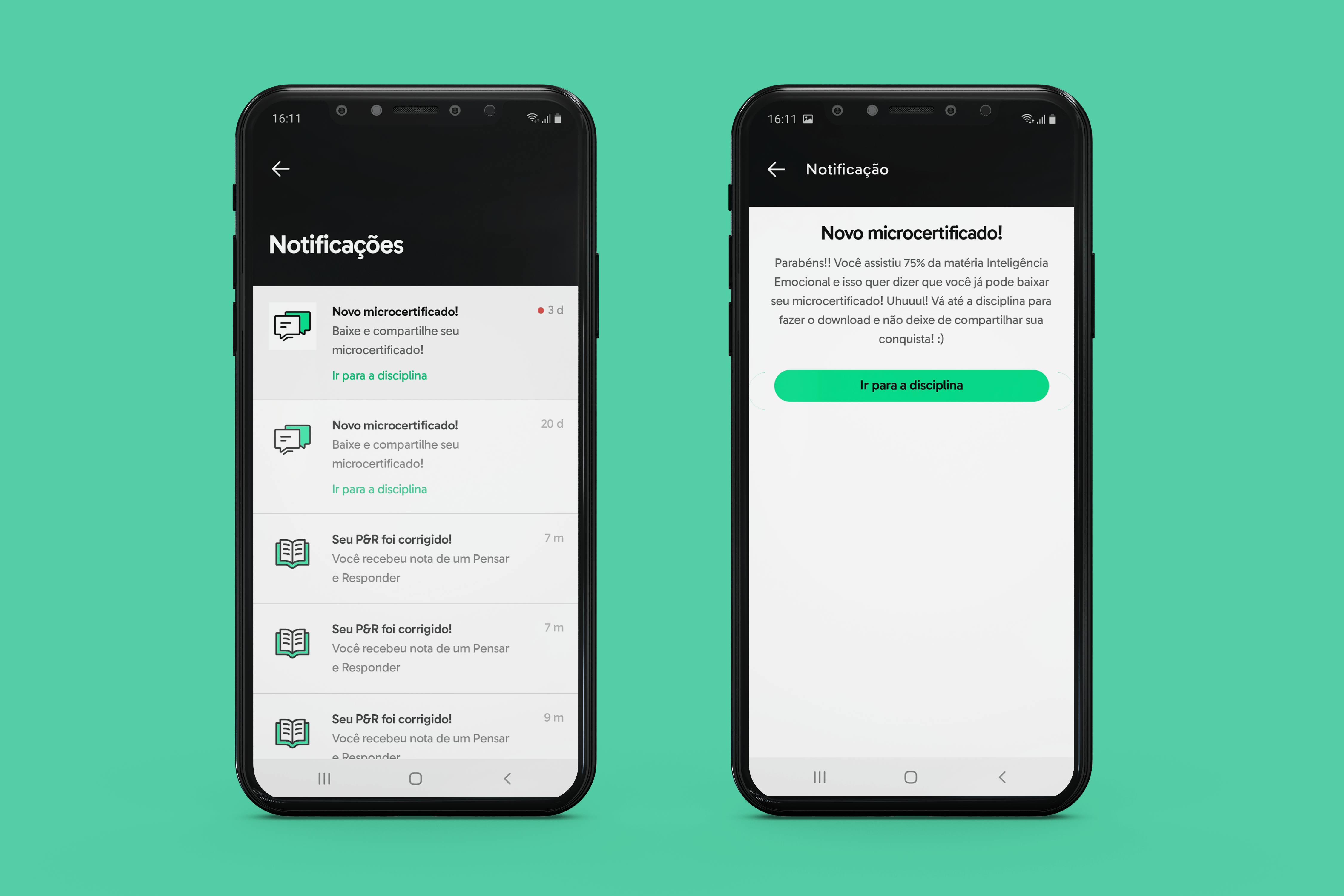
Notifications Feature
Here I worked helping in the process of understanding how we could implement notifications that already existed on the desktop platform to the app with the best usability. I designed how they would look like on the app and our engineering team implemented it on our beta version so we could test this new feature with some of the platform students.
We got good feedback from the first users who tested the new feature and it was rolled out to everyone. After that, we invited some users in a survey to give us some feedback on this feature and we obtained the following results:
80% approval
More people engaging and more activities being done on the app


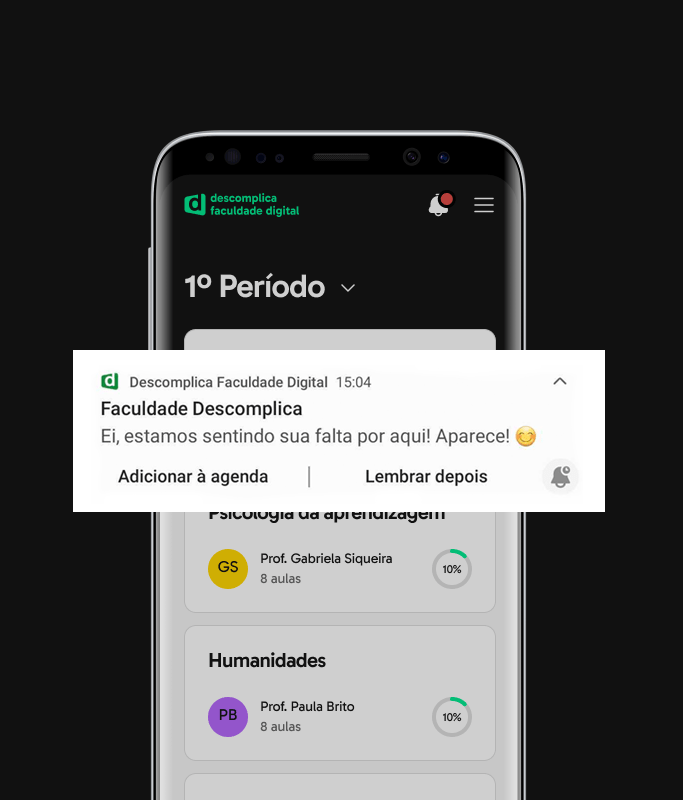
Push Notifications
While we were working on implementing the app notifications, I was also studying and creating an implementation strategy for push notifications in our app.
I was responsible for researching how we should use push notifications as a way to increase engagement but being careful with the frequency and times they would appear, so they wouldn't annoy the user or even lead them to delete the app.

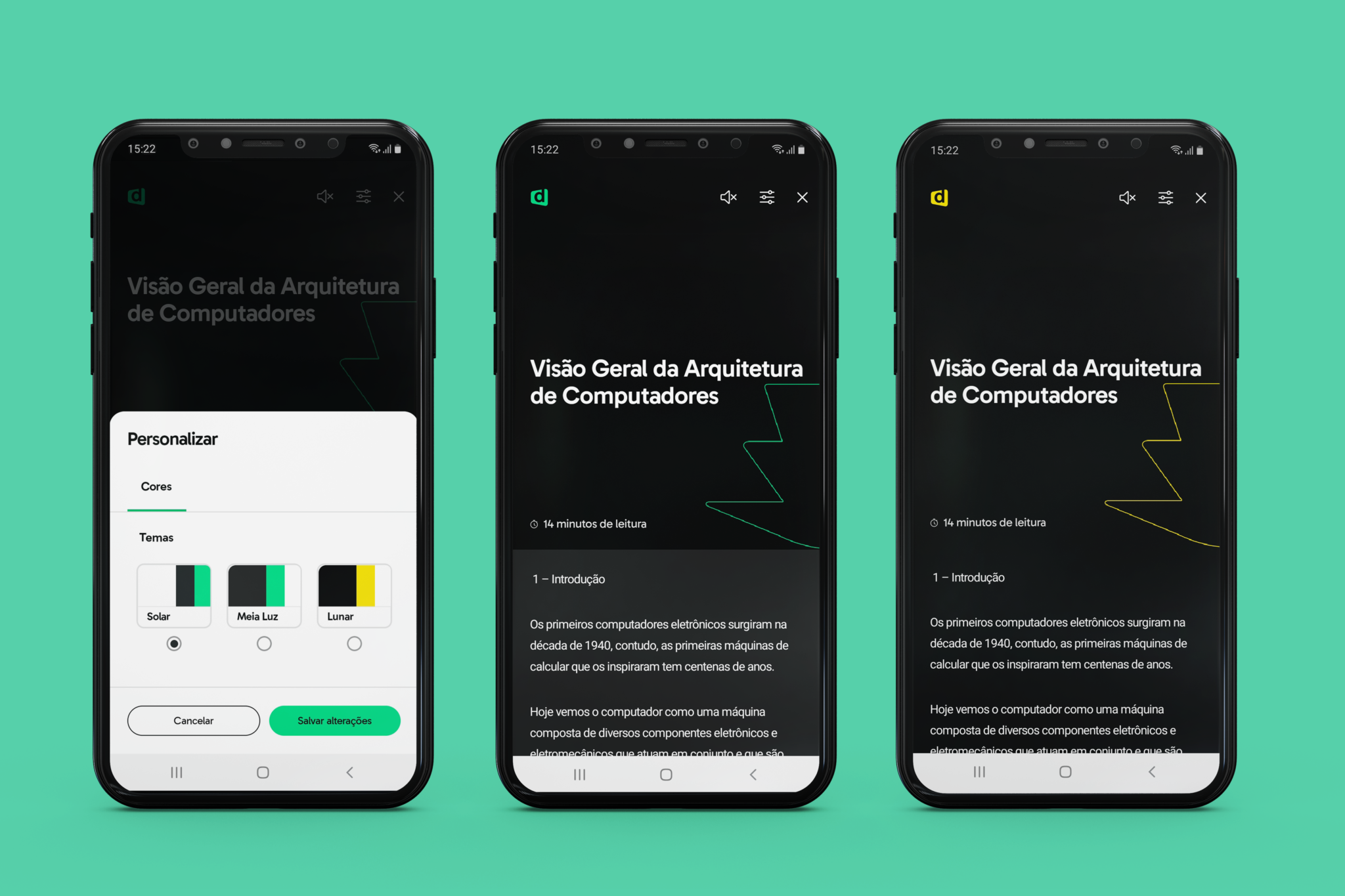
Dark Mode on Resume
Worked in an initial dark mode especially made for resumes in the app. Studied color modes with the accessibility team and designed the new dark mode and a new hight contrast mode made for users who have any eye or color disability.
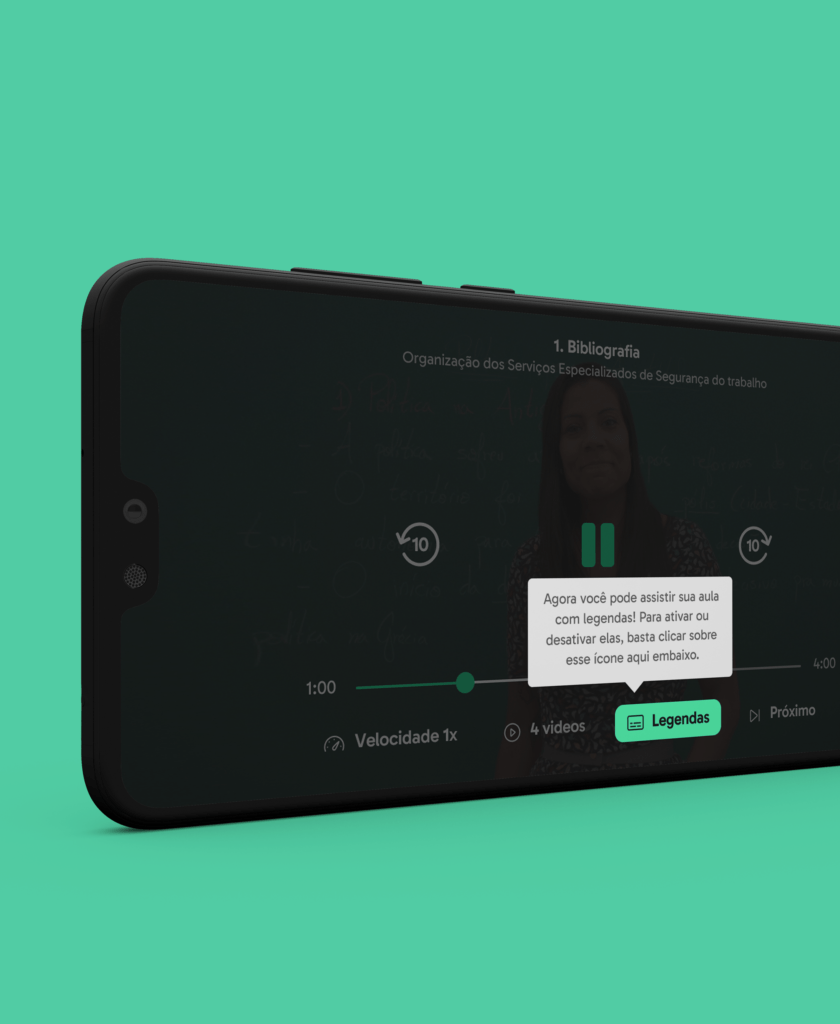
Also worked on a small model for a tooltip, to announce the new feature for our users.


Tooltips for new features
Text Coming Soon
